It goes without saying that User Interfaces (UI) are extremely important to any program. This article will talk about some basic concepts and thoughts about building good User Interfaces. Compared to the previous articles, this is a bit more technical. However, I will try my best to keep the technical aspects still in a general sense for non-developers.
There is a ton of theory, academic and professional material behind what makes a good UI. In fact, there is an ISO Standard (9241) regarding this very topic. If you wish to read more visit ISO’s website and search for 9241.
As one can see in those links, there is a large amount of sub-standards (work place displays to TV panel displays, etc) for building good UI’s. I’m not going to talk about what is already published because anyone can read that. Instead, I am going to talk about my experiences in building UI’s and some of the points that I find important. All of this is my own opinion and what I have discovered during my times. I hope it proves to be useful!
Since the UI is essentially the way the End User uses the program, I feel a good UI must have several important key concepts done well: Usability, Accessibility and Consistency.
Usability
Usability is how easy it is to use the User Interface to do a task. Can you do your task easily and efficiently? How difficult is it to perform an action? Note: It is easy to confuse Usability with Accessibility.
Before I go into more detail. I want to define two terms:
Average Task: Is a task that a user performs on a regular basis. For example, saving/load files (or games), using common windows (research/planet/ship design/etc)s, and the like.
Complex Task: Is a task that the user doesn’t perform on a regular basis and usually gives/does a bit more than the average task. This type of tasks usually requires more clicking/window movement/etc than an average task. An example consists of the Planet Window and using filters to display a list planets based on parameters. Or, the Statistic Window where overviews of the Empires in the game can be seen through various filters.
I will now go over a few ways to determine how good Usability is in a UI.
One of the easiest ways to gauge difficulty in the usability realm is the number of clicks it takes to do a given task. This idea can be expanded to include moving the mouse on the screen, or clicking through various drop down lists/menus/etc. And finally, it can be further expanded to traveling through multiple windows in order to accomplish a task.
Another way to gauge difficulty is the usage and placement of components. How are the components arranged on the window? What types are used (Lists, Drop Down boxes, Tabs, Scroll Panels, etc) and are they the right ones? Is the screen cluttered? What is your initial reaction (how do your eyes feel?) to opening a window? And so on.
A pitfall of Usability is a lack of Consistency(which I will explain further below).
One other big issue I have with UI’s is the lack of feedback. There can be tasks that can take some time to process. Having absolutely no feedback creates a sense of mystery that the user should never have. At every moment during the User’s time with a UI they should always know what the UI is doing. There are times when it may be impossible to gauge how long a particular task will take but feedback should still be given in some way. Some examples are: use a progress bar that continually moves back and forth, a mouse cursor spinning or some other sense of animation. A User should never be thinking: “Is this locked up?” or “What is this thing doing!?” or “Will it end soon?”. This can be taken a step further and a label can be used to display the current step. This would be great feedback.
Another pitfall of Usability is not ensuring the UI scales with large amounts of data. Yes, the window with a list of 5 items behaves fine. How does it behave with 1,000, 10,000 or even 100,000? Time to check!
One last note is to ensure the UI has proper flexibility. There should be more than one way to do an average task. As a developer, that is a task that is left up to you. Shortcuts are the most common way to implement flexibility.
Some ways to ensure good Usability is to:
- Have good Consistency.
- Ensure the minimum number of possible clicks and mouse movements.
- Choose components that allow for the most logical sense of data arrangement.
- Give proper feedback.
- Ensure flexibility.
- Use tool tips, where appropriate and in a consistent manner.
Accessibility
Accessibility is how easy it is for a user to sit down and learn the User Interface by themselves, without the developer/manual nearby to help them.
If a user can sit down and start to use the program and be productive in a short amount of time with little problems – then the program is accessible.
Another way to describe Accessibility is the “Learning Curve”. What is the learning curve of the program? How much time does the user have to spend before they are able to be productive?
Describing the difficulties and pitfalls in accessibility is hard because there is no silver bullet that will cover every single aspect for every single program.
However, I do have a few tips as a fellow developer. I have noticed over the years, that much of the accessibility problems are due to the omniscient view a developer(s) has of their system. They designed the system and implemented it (not always but for example’s sake). As such, they know the inner workings and how to do every task. Thusly, they usually have very little issues using their own program. Of course they don’t have issues! They built it!
As one can see how this could be a huge pitfall. To overcome this problem what I like to do is to:
- Implement a UI and then walk away from it for weeks or months. I will then come back and use it. At this point, I have probably forgotten most of how it works. I will use the UI and generate my own feedback. I will make changes based on that.
- This is similar to 1, but, instead I hand it off to someone else to play with. Maybe it is a member of my team or a tester that is willing to suffer!
In both cases, the omniscient feel can be dulled and almost put to rest. This should give some decent feedback and ensure that the accessibility of the UI can be made better.
Consistency
As mentioned above, Consistency is a very important part for UIs. Consistency goes a long ways and brings structure and order to a UI. It is very easy to have a UI spiral out of control and be absolutely a pain to use (MoO3 and from Adam’s review the original DW).
If a good level of consistency is instituted within the program, it will have a very overall positive impact. Good consistency raises the usability and accessibility.
Let me provide some examples of good consistency:
- Decide on the precise function(s) that a window will perform. Use proper components to break up function. For example, Tabs work wonders (don’t go overboard like MoO3 though).
- Decide on how many clicks/mouse moves an average task will take. 1 or 2?
- Decide on how many clicks/mouse moves a complex task will take. In most cases, it will obviously be more clicks/mouse moves than the average task.
- Use the same types of components for the same general functions in different windows. For example, always use a List component to list fleets (at star systems, and in the Fleet window). While this seems logical sense, it can be very easy NOT to do this.
- Use the same conventions for layouts and placements of components.
Consistency is very very important. But it can be implemented badly.
Let’s use MoO3 for example. Even though they used a Tabbing mechanism in the Planet window for consistency, it went completely over board. They simply had too much going on (item 1) and the number of clicks to perform the average task (item 2, editing the build queue), was unacceptable. Most times, the tabs where hidden or put in odd places (item 5). I could probably write (I’m not the only one!!) several articles, one for each window, for MoO3 on how the UI was bad and flawed.
Usability, Accessibility, and Consistency Summary
In all, the developer has to keep in mind that the End User is someone ELSE and envision how they will be using the UI. They need to sit down and think on how the UI can be made clear and concise in ALL of its windows. The End User needs to feel the same in every window in terms of how to use it. It makes no sense whatsoever to institute the idea of using Tabs in all of the windows but having one straggler window using buttons to open up sub windows instead. It will just confuse the user and lower the Usability and Accessibility.
Code Talk
I will now talk about some code tips. This particular section may not apply to all readers, so I shall keep it short.
Functional Decomposition – Functional Decomposition is vitally important for UIs. Functional Decomposition is taking a large system and breaking it down into smaller pieces. The reason why Functional Decomposition is so important is because the windows and parts in a UI’s generally have a lot in common with each other. It does no one any service by having repetitious code in many different locations. This makes the maintainability of the program extremely difficult, and it leads to buggy programs. Bugs lead to money, time wasted and the most important: unhappy customers. Of course, modular code can be reused so the UI can be extended for new function that much faster.
A good way to implement modular code is to have a Utility class/file that provides generation of generic components.
For example, in my SitRep Window, I have a Utility class that allows for the generation of various parts of the SitRep Entries. By doing it this way, I can simply write a new SitRep Class and call these methods to build my SitRep Entry. The benefits are:
I can easily develop new SitRep Entries by simply passing in the information (generally Strings). I don’t have to re-write the code to generate the entries and I ensure the code is not ridden with bugs since I am already using something that is known to work.
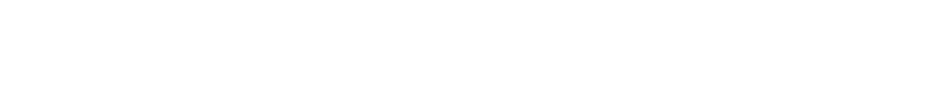
Here is a picture of my (Alpha) SitRep screen.
It is easily seen that each entry looks generally the same (+Consistency) and they all function very similar (+Usability, +Accessibility). This is because each SitRep Entry calls the identical underlying Utility methods. Each entry has their own line that can be fully expanded (+Usability) by clicking on the + or the line itself(+Usability). Under each entry very detailed information is provided and gives links to various important windows.
Above, the expanded Entry is about a Fleet arriving at a system. Detailed information is provided, and in this case, 4 planets are present with no owners. Buttons can be used to view the Star System immediately.
Layouts/Scaling – Having some underlying code mechanisms to automatically perform layouts and scaling (the Java Swing layouts for example) of UI Components is beneficial because it removes the fact that people run on different resolutions. You have to make sure your UI will look good on all supported resolutions.
I, personally, prefer using absolute positioning with built in scaling than layouts because I get more control that way. To me, control is power.
Time for Examples
In this case, I’ll talk about my 4X Game I’m developing. We all know that 4X Games need to display a large amount of information. Screen real estate is low and at a premium. So I have instituted a policy that windows will contain tabs to manage various portions of windows. For example, there is a Fleet Window that has tabs for Deployed Fleets and Fleet Creation. There is a Planet Window that has tabs on the right for Information, Construction and Resources – all the while the planet view is still viewed on the left side. In both cases, the tabs are top tabs. This is a good usage of consistency between windows.
Conclusion
This sums up my thoughts on making User Interfaces. As mentioned before, there is a lot of literature out there so most of this article is my own opinion. I am looking forward to reading what others have done and what parts of a UI they think are important.
In order to generate some good discussion on this topic, I pose the following questions to the readers:
- While designing and implementing your UIs what pitfalls/issues have you ran into and how did you solve them?
- What was the Best and/or Worst UI’s you’ve used, and why?
dayrinni has been a Space Sector contributor since October 2011. This is his first foray into writing articles for any review site. He is an avid gamer in the genres of 4X, Strategy, MMO’s and RPGs. Finally, he has been the implementor of several MUDs and is currently working on a 4X space game that offers large scope and complexity. See all dayrinni’s posts here.

10 Comments
Related Articles:
- Making a Space 4X Game: Setting the Stage
- Wing Commander Saga: The Darkest Dawn – Preview Trailer and Release Date
- What Makes A Good Game – Challenge
- What Makes A Good Game – Immersion
- Buzz Aldrin’s Space Program Manager Giveaway Contest! [RESULTS]








Good article. It’s a shame when a poor user interface ruins an otherwise good game or program.
I like your sitrep with the ability to expand and collapse item details, but have you considered adding an expand all and collapse all button or shortcut? I find that having to individually expand or collapse each item to expand or collapse them all is infuriatingly frustrating and tedious when the number of items exceeds 10 or so. I don’t know if a large number of sitrep items will be a problem for you though. Just wanted to share my thoughts.
I could go on forever about poor user interfaces. I might get a little preachy, so bear with me a little bit please.
1) Color Coded For Your Inconvenience
It is common for user interface developers to attempt to convey information via color coding. Color coding is intended to convey information quickly, at a glance – without reading or listening. While color coding has its applications, it can be used inappropriately or incorrectly.
The worst thing a user interface developer can do in regards to color coding is to not include a key that maps the colors to the information they are intended to convey.
Suppose I make a game that features three weapons. They are the same shape, but I color code them to differentiate the three: red, blue, and green. Now pick one. What do you mean you want to see the statistics? Don’t the colors make it obvious which is best for you? Always include a key.
On that note, always make sure the user can conveniently see the key from where he or she might need it. The user should not have to move a window to see a key, and he or she should not have to navigate away from the items he or she is viewing to see the key.
2) False And Unfulfilled Promises
In many programs information or features that are not available when the user starts the program will become available after certain conditions are met.
It’s important that the user interface doesn’t mislead the user by suggesting that information or features are available when they aren’t. An example of good user interface design in this regard is word processors that gray out menu options such as undo or paste when there is nothing to undo or paste.
Don’t lead the user down dead ends. If information or features are not available don’t let the user navigate the user interface to an empty or nonfunctional component of the user interface.
Finally, fulfill the user interface’s promises. If information or features are not available, at least explain what conditions will make them available. That way the user is not left wondering if or when the information or features will be available, and if the conditions require user involvement then the user knows how to fulfill them.
3) Fail Spectacularly, Fail Gracefully, Fail Silently
There can be times when an action that is normally expected to have certain consequences fails to produce those consequences. It is important to decide if the failure should halt normal interface or program operation, if the failure should be mitigated in some way, or if the failure should be ignored.
An example of poor interface design in this regard is the way Windows XP handles copying intact and broken files from optical media. XP makes it difficult to copy all the intact files. If XP detects a broken file it will halt copying. You have to find the next intact file and copy the remaining ones. It would be better if XP automatically skipped the broken files. You would not have to repeat actions.
(Tangent: It would only be marginally better. It would be best to let the user choose whether to copy all intact files or to copy no files. For instance, programs usually require all of their component files to operate. In that case the user would want all the files on the media or none.)
4) Haven’t I Done This Before?
In many programs users find themselves frequently repeating actions. If at all possible the user interface should make repetition of actions quicker and simpler. Otherwise actions devolve into tedium.
5) If I Know What It Is Then My Users Will Too.
What is a Camel module? What is a Semper Fi module? Don’t know? Me neither. The Sword of the Stars 2 developers didn’t explain them.
Always provide information about items, even if you know the information or think it is obvious.
I’m running out of steam now. Rant over for the moment. I might have to step back up on my soap box later though. ;)
4) Haven’t I Done This Before?
I am really with you with this and unfortunately it often happens in 4X Grand Strategy Space games.
When the player is starting his empire development he wants to optimize each planet but the interface that is letting him do that become a chore in the end-game when the empire can easily span hundreds of planets.
Sometimes I think that this kind of games are really more that one game each one attached to the other but unfortunately the main play test is devoted to the first one.
The user interface should be flexible and capable to adapt to the various game situation, even dramatically if the difference will be between the starting configuration and the final one.
This is the primary reason why I made it possible to manage multiple planets at once in my game. MoO 2 was horrible in this. Colonize a new planet, queue up multiple buildings. Oh, a planet just finished its queue? Back to making new queues.
MoO 1 avoided most of this by having “repeat” build automatically, but it caused some problems as well. I remember accidentally leaving a planet to construct missile bases, and by the time I checked the planet, I saw that it have over 1,000 bases!
It’s also important to notify the players of important things that’s going on in your empire, so you don’t overlook those. Even a good UI don’t make up for that, it’s vital that information is presented in a concise way that don’t overwhelm the player like MoO 3.
Thanks for expanding on some of what I spoke above and adding your own thoughts. There are so many different (and subtle, most times) aspects with UIs and their design that it really is a large field. It really is challenging with designing a UI for a 4X game because there is always a constant need to display complex information in such a small window. Then, on top of that, you have to ensure that the UI scales as the game goes on. It really is not trivial and I spend a LARGE portion of my time with the UI. In fact, I have an entire sub forum dedicated to the UI/Art aspect of my game.
On a related note, based on your comments regarding the SitRep screen, have you managed to “secretly” find my game and played it? The way you wrote that section gives me that feeling but maybe I’m wrong…
Hey, dayrinni! I haven’t played a copy of your game, but I have used other programs with expand and collapse.
Thanks for the article ;)
Recently i tried to play some old classics but could not enjoy them. It was not due to bad graphics or gameplay, their UIs had deficiencies by modern standards.
Reunion is considered a classic. I found its UI terrible with its deeply nested submenus. You keep on navigating a menu tree up and down.
Battle Isle 1/History Line has only a few commands can controlled easily with a joystick or the keyboard but not with the mouse. You give commands by holding the left mouse button and then move up/left/down/right to give commands. In Opera you would call that mouse gestures, but opera is far more sensitive.
I really enjoyed Fallout 1 ten years ago but today the UI is ugly and inconvenient. You perform different actions with the two mouse buttons, and some context-sensitive actions are via a drop-down menu where you must hold down the right mouse button. Not all actions given are useful.
MOO2 was already mentioned. You keep on clicking the same build queue everytime you found/conquer a planet. And the queue is to short. You have templates for ships, but not for planets :(
Birth of the Federation, basically the same problem, but the turn summary is also bugged. You cannot filter unimportant stuff out. The game would not sent you through all empty build queues like Moo2 and you have to go back to the summary turn manually after fixing an item. No way to say “i want to work on this items (select-select-select….go)”
Font Rendering, the new problem
I haven’t play Star Ruler much, but i first thought was that the texts are bareley readable. The font is not sharp enough. SotS 2 is even worse, adding some low-contrast background colors to make text even less readable. We are not in the TFT-Age to get font rendering in CRT-quality.
The teaser screenshot is from MoO3. do you think it’s a good or a bad UI?
These are some bad examples and normally you won’t notice a good UI. Or can anybody name a game with an extraordinary good UI?
MOO2 is ~15 years old now; its gray hair shows clearly. When it was new and just-released, a top of the line computer had a 200 (two hundred) MHz CPU, and mobos maxxed out at 64 MB of RAM. Hard limits were required in the code so the game didn’t lobotomize itself on large map games or long running games.
(I’ve played a ton of MOO2 over the years, and still do on occasion. I also chafe on the queue limits, especially in late-game… but for all its flaws, MOO2 still ranks higher in my book than a lot of other games released more recently.)
re: MOO3’s UI… It suffers from deep subnesting, just like you disliked about Reunion. It also used the space in those menus very poorly. By any sane definition, definitely a bad UI. :)
I think the MoO3 UI is terrible. It takes way too many clicks to get anything done, it has nested components/information everywhere. It doesn’t give proper feedback on some of the things. Many many people think the UI is bad. The game had a large learning curve just because the UI was not very good…not good at all…
Nice article,
I would add a few thoughts if I may.
First of all, I would separate the implementation and design aspects of the UI. You are thinking like the typical developer, and while that is understandable, it has led to you mixing up implementation with design.
How you design the code behind the UI has nothing to do with how good the UI becomes. The former is a question of software architectural efficiency, while the latter is a matter of .. well, UI design.
While we are at UI design, there are two terms to consider here. One being the UI design, as in.. the aesthetics of the UI, while the other being the UX (or User Experience) design, that is pretty much what you were talking about.
In the distant past (before the advent of mainstream home computing and more importantly smart phones), UI design and UX design was handled together and the resulting UI is what you all frown upon today when you look at games or software from a decade ago. As the computer stopped being the realm of the computer literate engineer and started to be a tool for the everyday Joe Average, UIs started to evolve as well to become more and more user – read idiot – friendly.
Once information technology has penetrated into the casual everyday life in the form of smart phones, the desire emerged to not only make UIs user friendly and easy to use, but also visually appealing. Thus the term UX, or user experience was born.
I could really go on for hours about how to properly design a great user experience, but this is not really the place or time to do that. Let me just give you a quick example of what UX really is about:
Assuming you have a default windows 7 (i believe it work in XP as well) desktop, make sure to open notepad, minimize it and see what happens.
The window that you opened does not just vanish. It gets a little (really fast, like .2 or .3 seconds) animation that shows it to be minimized to the tray. Important? Immensely. You might not even realize, but this small animation tells you several things at the same time.
1) It shows you that the window was not closed, but only minimized, as you can see it shrink.
2) It shows you that the window can now be found on the task bar, as the animation is leading your eyes to the exact place of the window’s icon on it.
Apart from the rather beneficial effects above, it also makes the UI feel more responsive and interactive. Note, that this also works the other way around, when you restore windows. Allowing you to quickly notice where that window you just opened has gone (in case you are using multiple monitors).
This one animation is a perfect example on how good UX design can make or break a UI.
This is just one example of how user experience can be influenced by the way UI interactions are handled. There is obviously a lot more to a good UX, way more than what I could list here and I’m not quite ready to write a novel about it here.
A good UX design is one that can do its job without you noticing. Like for example, how many of you were conscious about the animation I just described? I sure as hell never though about this before I started dealing with UX myself. It was just there and I never paid any attention to it. Even then, I was enjoying the benefits of it being there every time i minimized or restored a window.
Oh and one more thing – the only practical advice I’m going to include here, since I’ve seen this gone wrong so many times: when designing your own UX/UI interactions. Please note, that transitional animations should NEVER take more than around a third of a second. Any more, and they will get annoying after some time.
Remember, those animations are there to help the user, not to hold them up. They are not included for visual appeal after all and if they are, then think twice whether you really need them. Nothing more worse than an enforced long animation that is only there to look cool. It might be cool the first time, but the user will see them over and over again and will hate you for it eventually.
As for the technical part of the article.. I think if you really want to spark a discussion on that, it should go into a different topic / article. The architectural considerations of UI programming is also an interesting topic for discussion, but it has nothing to do with the UI or UX design.
best/worst UI.. hmm.. hard one. Seen plenty, but never really thought about categorizing them. While it might not be the best, but generally among the best UI you can find are the ones for the iPhone and Windows Phone 7 OSes, and also any of the recent operating systems has a pretty good UI. Personally I like what they did with the windows. Little things like what i described above, or the way you interact with the start menu now..
Apple/Microsoft clearly does a lot of UX research.
Good article but I must object that your example (SitRep from your game) is a good user interface:
1) Font. Some letters are narrower than usual (‘r’), some have their distinctive features are suppressed (horizontal line in ‘t’, “hanging tail” in ‘p’), ‘y’ looks weird (lacks diagonal lines, looks like underlined ‘u’). Upper case letters are almost the same size as lower case. Actually it’s other way around, lower case letters are too tall. -Readability.
2) Text size. Form title is only pixel apart from the bottom of title bar. It looks like just another line of content rather then the title since it’s the same size. Tab captions also suffers from the same problem. Also, tabs are not the best way for filtering items. -Readability. Toggleable buttons would be better option.
3) .Net tree view. Personally, I hate it. I can’t point out why. Too small indentation, alignment to top, clumsy navigation or something else? -Readability, -accessibility.
4) Icon and button alignment. Buttons (“up arrow”, “x” and “>”) look like being few pixels too low, relative to text. Green triangle icon on the other hand is few pixels too high. -Consistency.
5) Buttons in line with text. They are more prominent then content and yet they don’t convey any information. “Up arrow” and “x” buttons are at different horizontal position for different lines. -Readability, -accessibility.
6) Lack of icons. Green triangle for economic growth is good example, it made me actually read the line. Other rows would benefit from having an appropriate icon.
Ironically MoO 3 SitRep screen is a better example. I don’t want to sound too negative, it just struck me as wrong to speak about one thing and do the opposite. You look like programmer threading through designers area. I’m programmer too and have same issues when faced with GUI. Wearing multiple hats is now easy, it takes a lot of effort to think with different mindset. I hope you have progressed a lot last year and half.